使用者Users:怕忘記待辦事項的我。
內容Contents:待辦事項的內容等。
情境Context:可以查看現有的待辦事項外,要能新增待辦事項,也要能修改待辦事項的內容,原本要作的待辦事項因為行程異動而取消,可以直接將該事項刪除…等。
IA資訊架構的介紹可查看我第16天寫的文章[Day16] 網站專案設計規劃流程,第一步從IA資訊架構開始
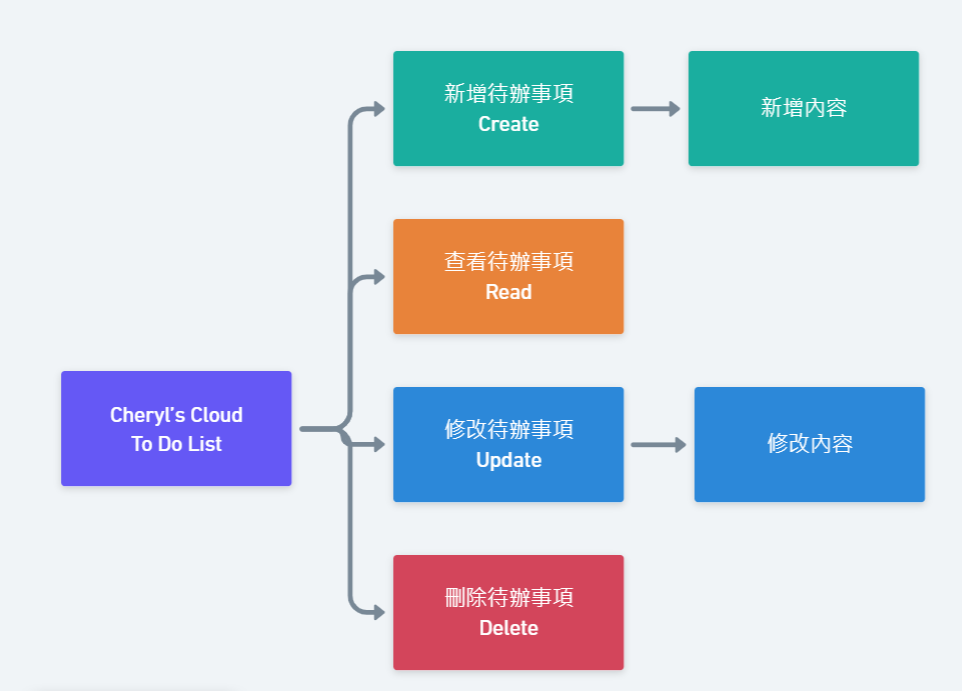
目前功能為首頁可以看到一個待辦事項清單區(Read),如果有舊清單要可以修改(Update)、刪除(Delete),另外要有新增(Create)清單的功能
功能地圖的介紹可查看我第17天寫的文章[Day17] 網站專案設計規劃流程,第二步從功能地圖開始
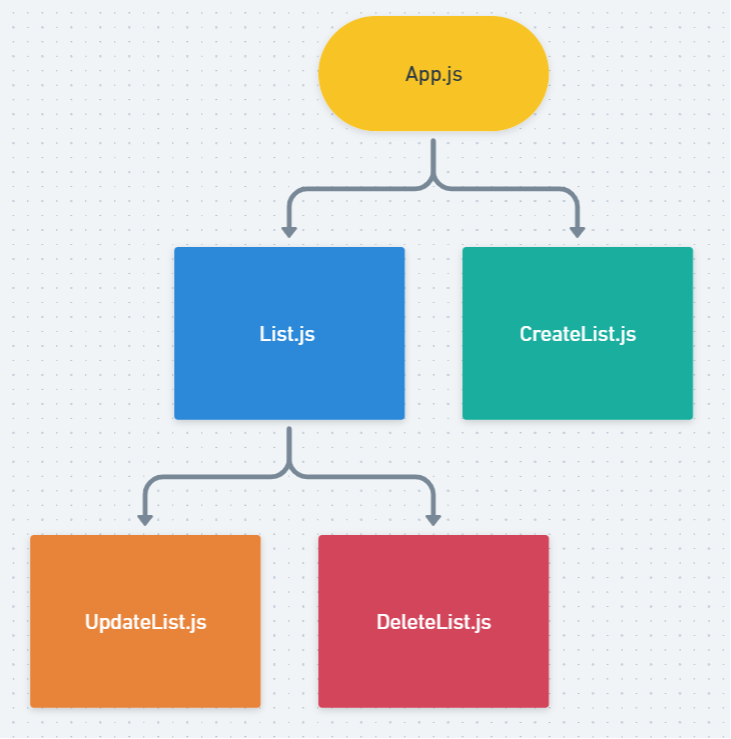
這邊會用程式樹狀圖會更清楚可以看到它們的關係
第一層是App的入口,接下來可以看到右邊是新增元件,左邊是列出所有清單表格,表格內會有包含修改和刪除的元件在裡面,這樣圖解有沒有比較清楚呢?
現在會遇到一個問題就是,我們目前只有規劃前端的畫面,這些To-Do List的資料無法儲存到後端的資料庫,這時候就需要一個前端好幫手工具JSON-Server。
前端開發人員常見的共同問題,就是需要模擬一個REST service或後端的REST API,以將一些JSON格式的數據傳遞給前端應用程序,並確保一切如預期來運作。
會有這種狀況,通常是因為前端團隊不得不開始開發時(或是公司急需畫面的狀況),很多時候後端的服務器還沒有準備好。由於時間的關係,已等不及,即使是模擬的,也必須開始向客戶端顯示信息。
當然,我們可以設定一個完整的後端服務器,例如使用 Node.js、Express 和 MongoDB。 但是,正如之前所說,我們現在沒有時間,這就是出現以下問題的時候:
如何在不創建後端服務的情況下就可以實現CRUD功能?
在接下來,我們將了解如何使用JSON-Server設置和使用假REST API服務器,讓我們可以在React開發網站App時使用它。
這是我第一次參加鐵人賽,希望透過這30天督促自己脫離菜味,內容預計會有JS基礎,API串接,用React完成一個可以新增、修改、刪除、查詢的網站,如果有錯誤歡迎指正,我會盡快修改。
